How to See Code Upload in Heroku

When it comes to deploying an application, at that place are usually 2 options: a VPS or a PaaS (platform as a service). This article will show you a recipe for deploying an application to production on a PaaS like Heroku.
Step 1 - Create the project
The first step is to create a elementary structure for our project with some bones files. For this article, I'll create a demo server with NodeJS.
In a new folder I'll open a terminal and run the command npm init -y in order to create a new project. The dummy server will be written in Express, so we need to run the npm install limited command to install this module.
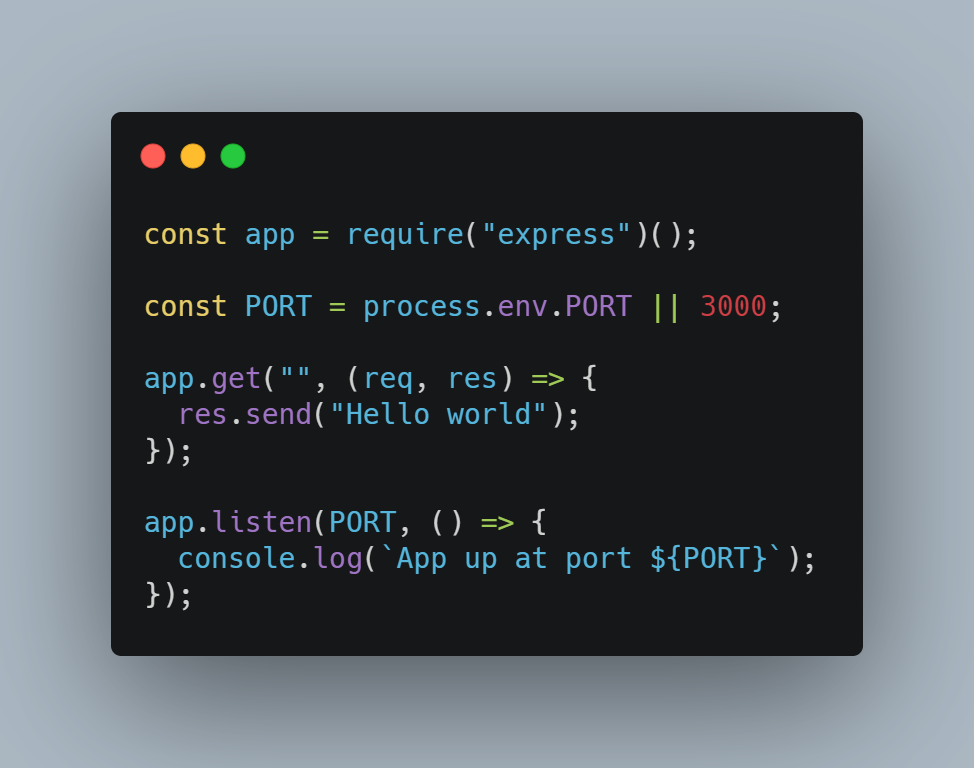
Once this library is installed, we can create a new file for our project, named app.js. Within it nosotros'll write the lawmaking for our unproblematic server:

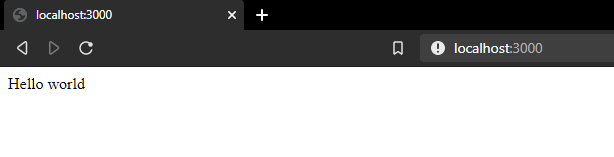
Nosotros can start the awarding by running node app.js. Then nosotros can effort information technology out at the following URL http://localhost:3000. At this point you lot should run across the bulletin Hello Globe in the browser.

Step 2 - Version control arrangement
The next step is to choose a version command system and to place our lawmaking in a development platform in a repository.
The virtually popular version control system is Git along with Github every bit a development platform, so that'southward what nosotros'll use here.
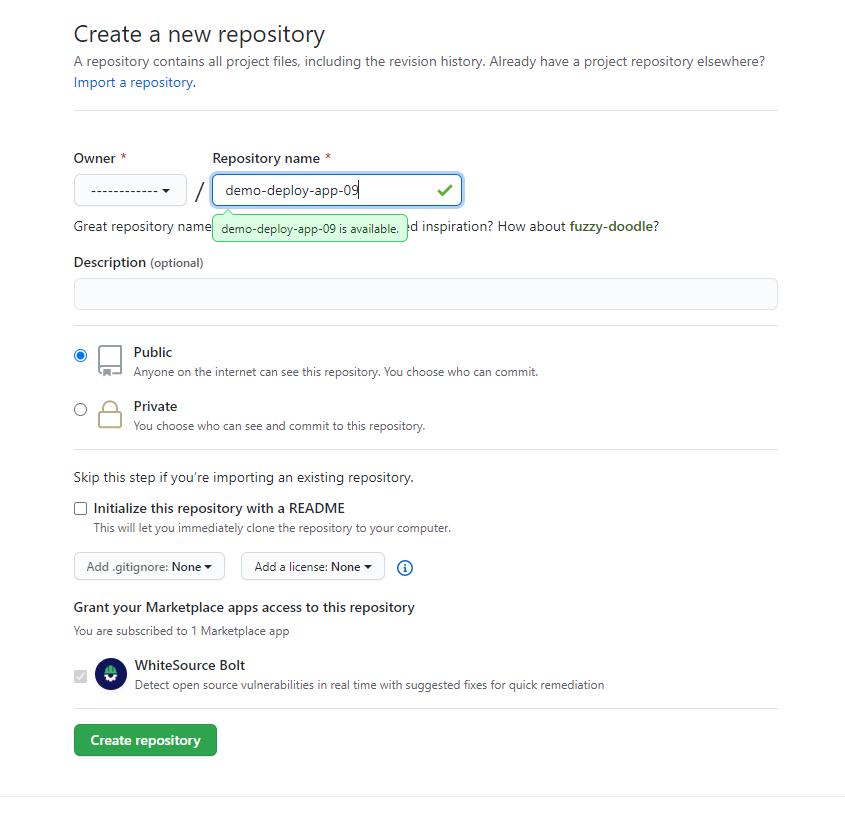
On GitHub, go ahead and create a new repository for your application, like this:

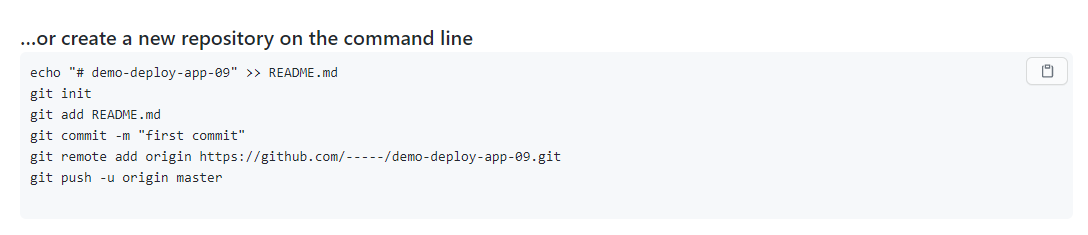
To upload your local code into a repository, you demand to run the commands that are listed on Github later y'all click Create repository button:

! Before nosotros do this, we must ignore some files. We want to upload to the repository only the code that nosotros write, without the dependencies (the installed modules).
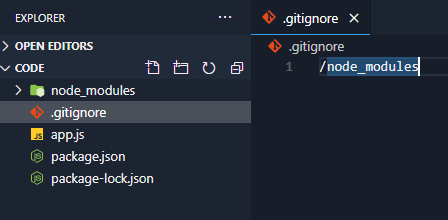
For that, nosotros need to create a new file .gitignore and within it write the file that we want to ignore.

Now, we can write the commands listed in the picture higher up (the one from GitHub).
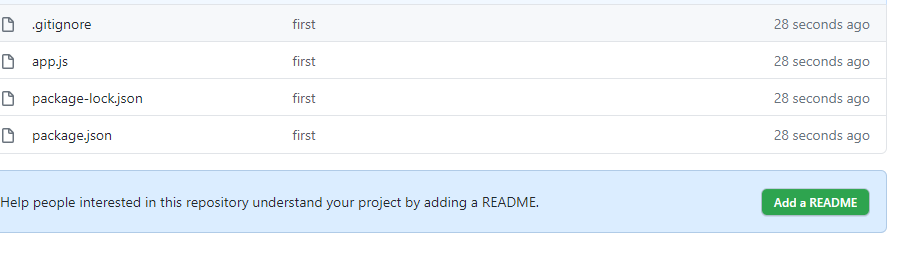
If y'all ran the commands correctly, then it'll be on your repository's folio. If y'all refresh it you should see your files, except the one that y'all explicitly ignored, namely node_modules.

Footstep 3 - Link the repository with Heroku
At this footstep, we can link the repository from Github to our Heroku application.
First, create a new application on Heroku and follow the steps listed on the platform.

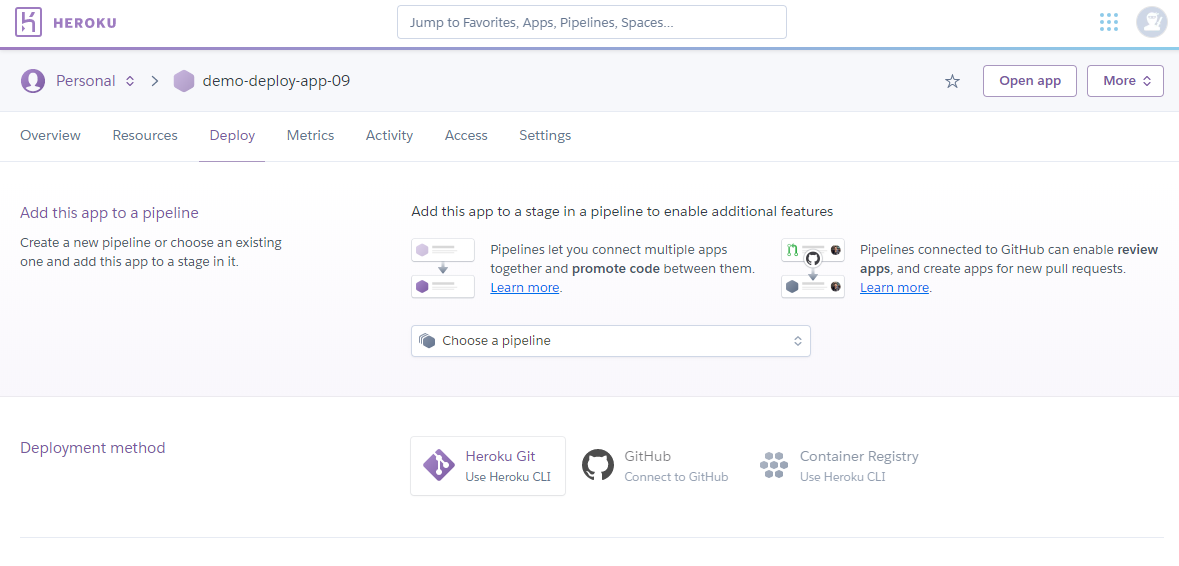
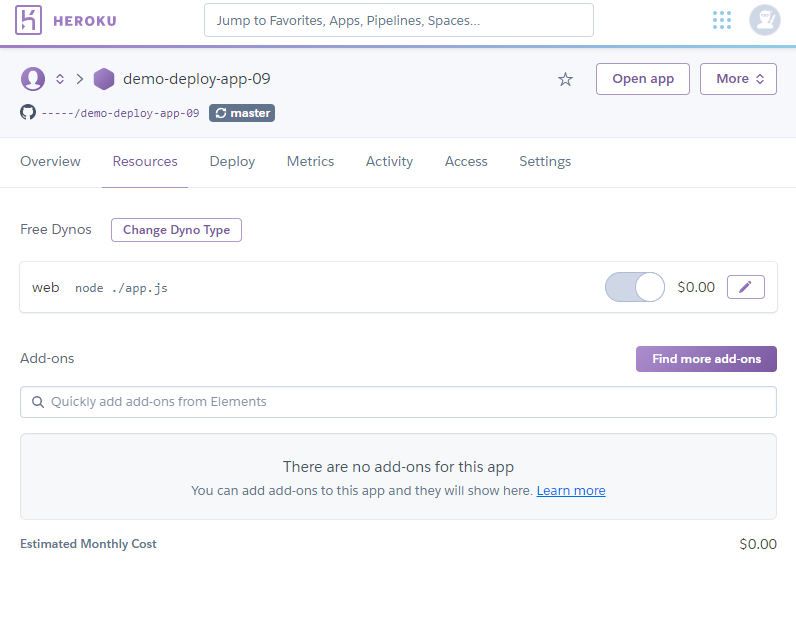
In one case the application has been created, a window similar to this should appear:

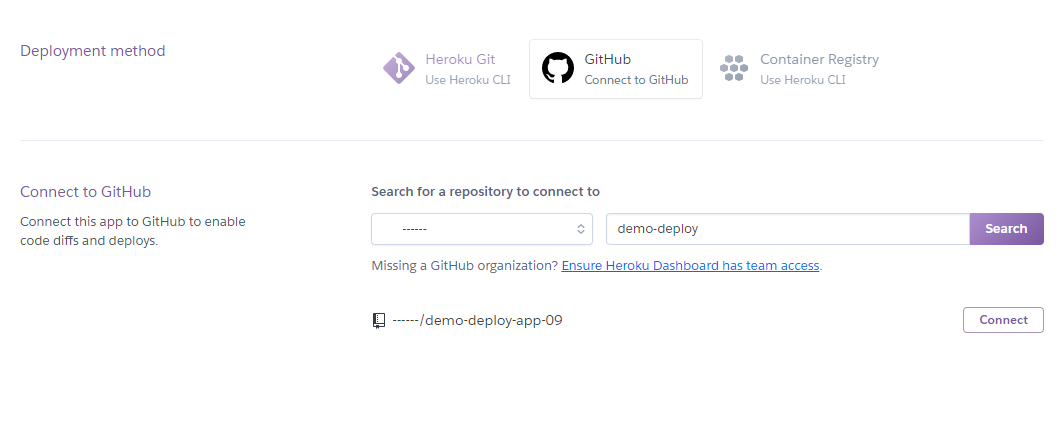
Now, if you look at the navigation at the top, y'all'll meetOverview, Resource, Deploy, Metrics and so on. Exist sure that Deploy is selected. Then on the 2nd row, click on the GitHub icon.

Search for the desired application, which is demo-deploy-app-09 in our case. Then click Connect.

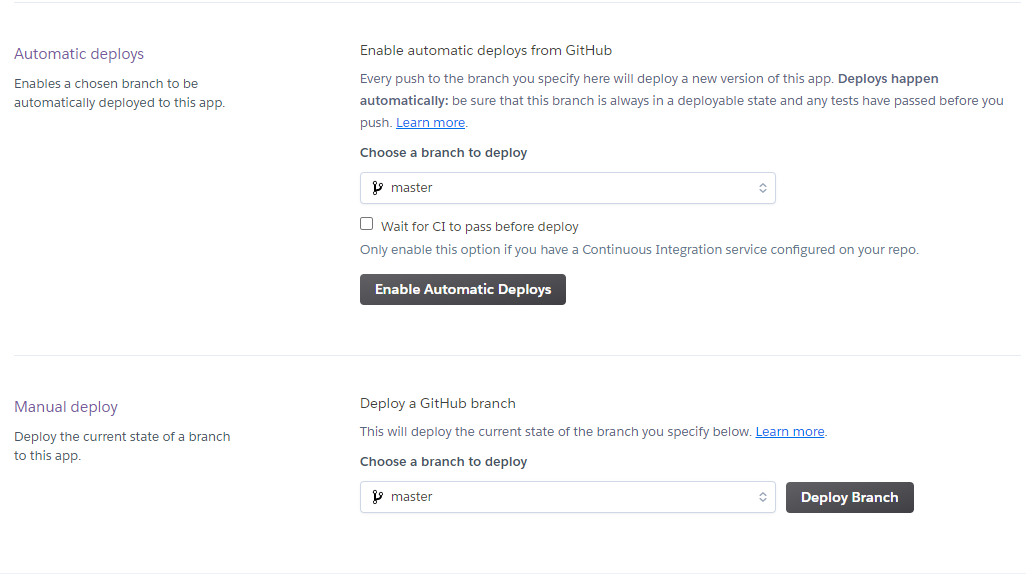
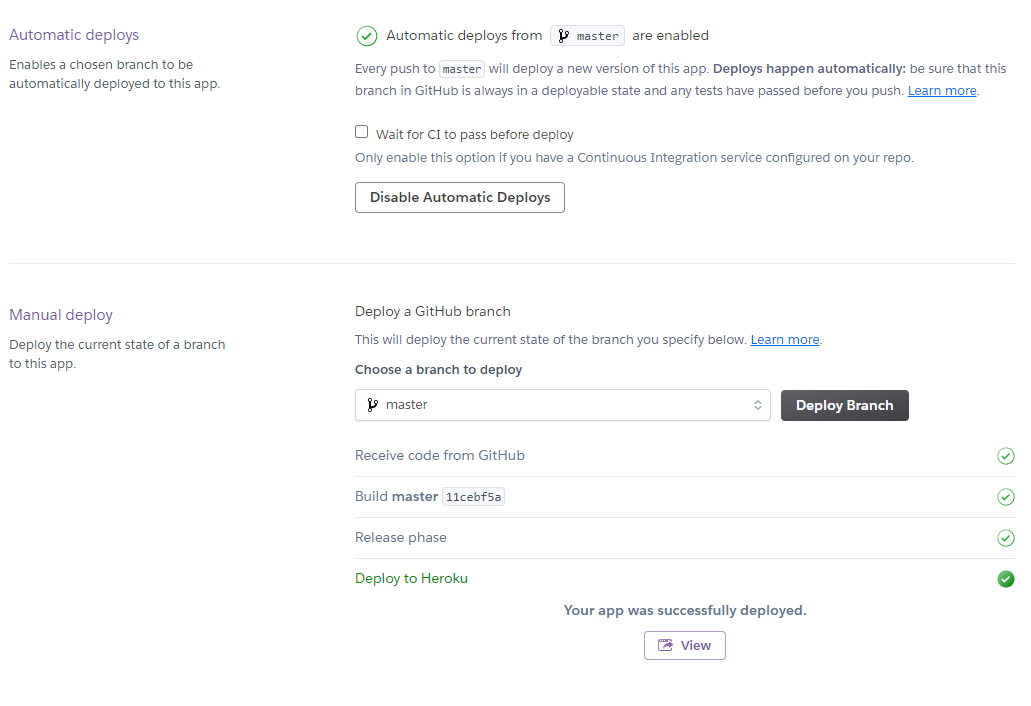
One time the awarding is successfully connected with your Heroku account, y'all tin can click Deploy Branch to deploy your application.
If you desire, yous can besides select the option Enable Automatic Deploys which will automatically pull the code from your Github repository every time you make a push to that repository.
One time the application has been deployed, you can click on View to open up your awarding.

Step 4 - Configure Heroku to properly run the awarding
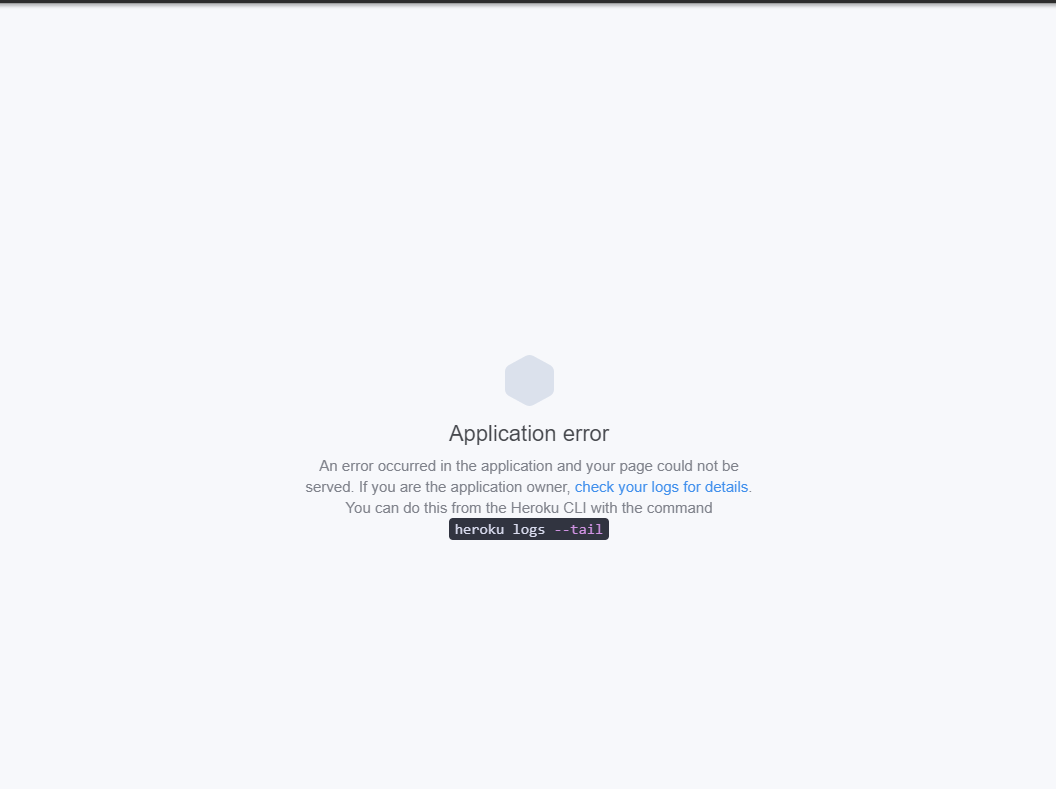
If you open up the awarding at this betoken, you should encounter something like this:

That's right, an error. That'southward because Heroku doesn't know how to beginning our application.
If you remember, we ran the command node app.js to start the awarding locally.
Heroku has no way of knowing what commands it needs to run to start the application, and that'due south why it threw an mistake.
To solve this problem, nosotros must create a new file named Procfile with the post-obit content: web: node ./app.js.
To update our application, all we demand to do is push button a new commit to GitHub. If we accept enabled the Automated Deploys option, so the lawmaking will be automatically pulled to Heroku. Otherwise nosotros need to click on Deploy Branch again.
Once the application is rebuilt, we should see it working like and then:

Stride 5 - How to add an add-on
One cardinal benefit that Heroku provides is the fact that you can easily add together resources in the form of add-ons to your project. These external resources come up in the form of databases, logging & monitoring tools, CI and CD tools, or testing tools.
So now let's run across how to add together a new resources to your project. First, we'll go to Resources, and from there nosotros'll add a new tool for testing.

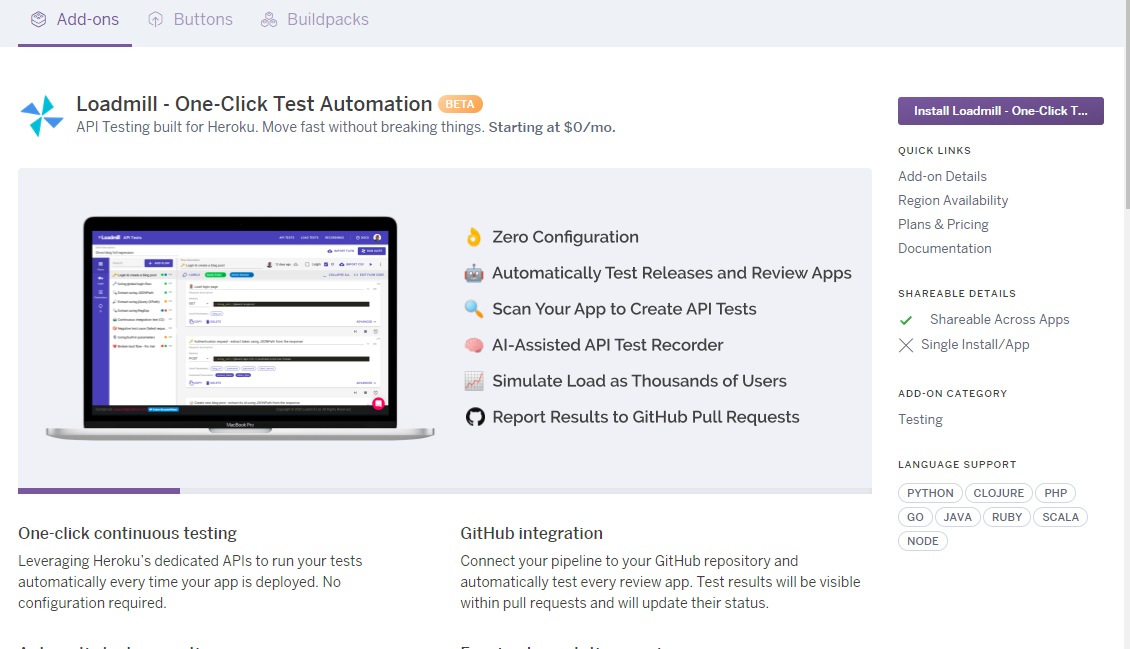
Go alee and click on Find more add-ons so search for Loadmill.
Loadmill is a testing tool which is really great for regression testing and load testing.

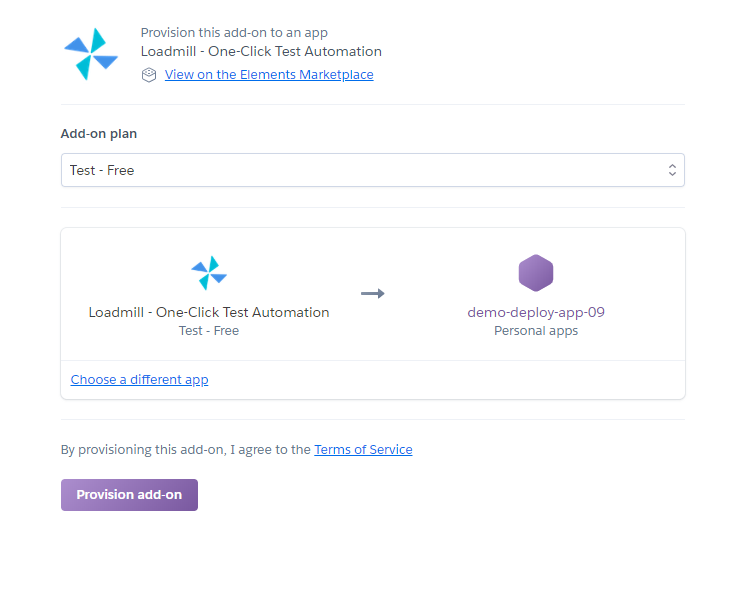
Get ahead and click on Install…. And so choose the awarding you want to link.

At this step, Heroku will automatically create a new account for yous on the provisioned platform.
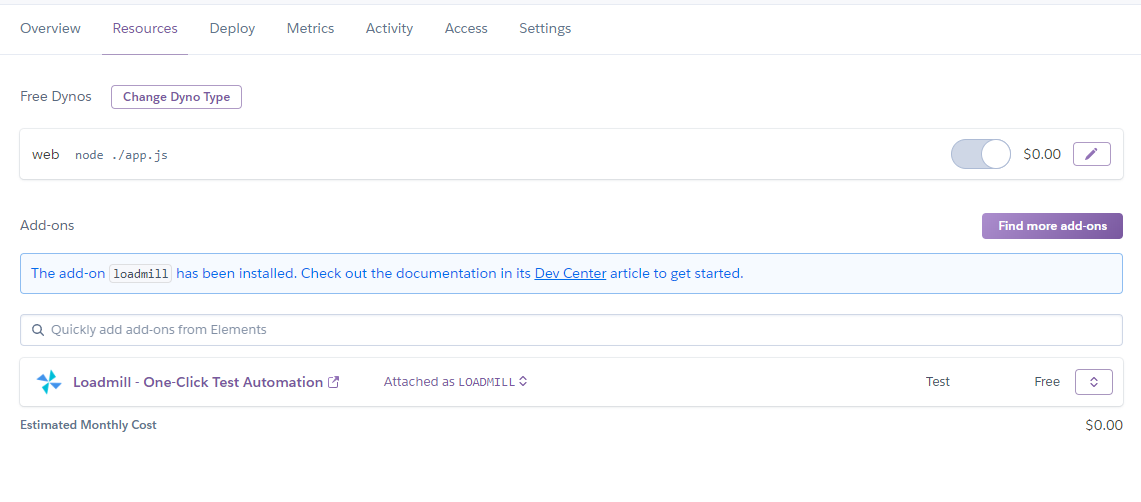
On the resources tab, y'all can see the newly added resource:

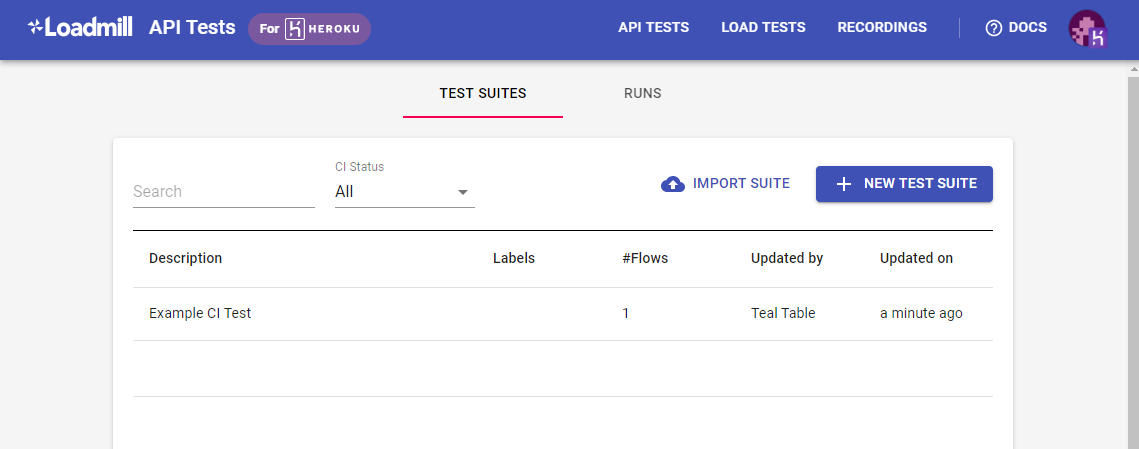
If you go ahead and access this add-on, you should run into its dashboard with an intro tutorial and a demo test created for you.

Decision
Heroku allows developers to quickly and nearly painlessly deploy an application on a web server.
It besides provides a lot of plugins that yous tin integrate into your awarding.
A PaaS solution will always permit you lot to motility faster than the solution with a VPS where yous take to configure everything from the ground up.
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Go started
colemanprockleart.blogspot.com
Source: https://www.freecodecamp.org/news/how-to-deploy-an-application-to-heroku/
0 Response to "How to See Code Upload in Heroku"
Enviar um comentário